Transcript from the “Template Accurate Types & Key Mapping” Lesson

[00:00:00]>> Arrangement accurate types. Not admirable abundant of its own area I don’t think, but a affectionate of a air-conditioned thing. It’s a contempo accession to TypeScript. So as of the time of filming this advance 4.3 is the best contempo TypeScript release. So arrangement accurate types accept not been about for all that long.
[00:00:26] But I would like to appearance them to you because abnormally about abstracts band actuality they are really, absolutely promising. They attending like a abundant way to achieve awful reusable things. So we’re activity to agreement with them here. I accept first, a blazon that I’m calling ArtFeatures, things that could arise in a painting, and afresh I accept colors.
[00:00:56] So application the aforementioned syntax that you’re acclimated to application for ES arrangement literals, by that I beggarly the backtick strings area you can admit non-string ethics into a arrangement string. We can actualize what’s alleged a arrangement accurate type. And what we’re seeing here, so first, let’s attending at the syntax.
[00:01:20] We’ve got the backticks here. We accept the dollar assurance distinct brace, we’re acclimated to seeing that, right? And what we get, it’s arrangement of every aggregate of blush and paintable art feature. So we’ve got a darkSienna_cabin, darkSienna_tree, darkSienna_sunset, and now we’re activity to sapGreen_cabin. And it keeps activity and activity and going.

[00:01:45] Aback I showed this to my wife, she said that looks like a factorial. That will acquaint you how abounding of these you’re activity to get, right? It’s every accessible combination, how abounding different combinations you’ll get. But these are not good, in agreement of, sorry, these are not chatty JavaScript adjustment names, right?
[00:02:11] I’m calling this art adjustment names and attending at those types, we don’t use snake case, right? Not in JavaScript, I beggarly you absolutely could. The accent supports it, but it’s abundant added accepted to use camelCase. So how would we achieve this? Well, you accept a brace little appropriate things, appropriate transformers of these elements aural your arrangement accurate blazon that would let you do article like this.
[00:02:42] Capitalize colors and we’ve removed the accentuate but attending at the d in darkSienna. Despite up actuality it actuality lowercase, right, the aboriginal letter’s been capitalized and so we can get some nice adjustment names here. Not a accompaniment by the way, the affection set was congenital such that you could accept lowercased acreage names and afresh maybe accept getters and setters.
[00:03:08] And you appetite aback bodies are application your cipher to be able to use these as things that feel like they were agilely implemented one at a time aback really, it’s aloof arrangement of an a times b. And actuality is the architecture of the cord that I want. So why am I talking about this in a affiliate of this advance alleged mapped types?

[00:03:33] Well, let’s accompany it aback to mapped types. So what we can do here, some bodies alarm this key mapping. And finer if we go aback to our affinity of array.map, aback you use array,map, you are converting the ethics of arrangement A to arrangement B, right? You’re aloof converting the values.
[00:03:56] This lets us dispense the keys as we’re authoritative that transformation. Let’s see what happens, right? So here’s the mapped type, right? I’m adage I’m bombastic over anniversary key and by the way, let me acquaint this afore [LAUGH] we go too abysmal in here. Let’s say that this is aloof some allotment of data, a almanac that I abide to an API somewhere.
[00:04:23] I’ve got an arrangement of numbers, I’ve got an arrangement of strings, and afresh this flags affair is a almanac of Booleans. So I’m gonna pop out into the TypeScript playground, we can comedy with this. Abstracts state.so we’ve got digits, which is a cardinal array, here’s flags. So I’ve got aphotic approach and mobile, those are anniversary a Boolean, maybe little user preferences that addition could about-face those on and off, right?
[00:05:01] Actuality I’m aloof actuality yelled at because I’m application this afore it’s been assigned. But it’s agnate to, Agnate to article like that. We already talked about almanac but aloof bringing us home there. So what this lets us do is we’re bombastic over all of the keys in this abstracts accompaniment interface, right?

[00:05:31] So that’s gonna be aboriginal digits, afresh names afresh flags, and afresh we’re application this as keyword, as is how this remapping can happen. And we’re abacus the chat set in advanced of it and capitalizing, so we get a little adjustment actuality that’s alleged setDigits, setFlags and we can canyon these things in.
[00:05:52] So if you’ve accounting abstracts band cipher area you accept a agglomeration of Boolean backdrop area it’s is, is aphotic mode, is user opt into beta. Well, you could see how you can now in a actual ambiguous way acquire some controlled accessors for those kinds of things. Maybe you would use object.defined acreage to dynamically body article and afresh be able to represent the types accurately.
[00:06:29] Let me appearance you a library area I would achievement one day they’d use article like this to ascertain types. This is my admired library for colorizing CLI actuality in JavaScript. And basically, to achieve this cord dejected with a red background, you do .blue, and afresh attending at this, bgRed.
[00:06:55] So every colors accessible as a beginning or background. And now instead of absolutely adage we’ve got the red and afresh we’ve got here’s the red and afresh here’s the bgRed. But now you could ascertain this arrangement blazon that would aloof add bg capitalized, the R in red boom, and now you can achieve a absolutely nice API.

[00:07:17] And this library is a amusement to use, it’s actual calmly proves that you can body admirable and awful ergonomic APIs. Not blow APIs but anatomic APIs application this affectionate of technique. And look, we’re now aback to communicable spelling errors again, we get accurate blazon blockage here, because I larboard the E off of adaptable and TypeScripts ample that out.
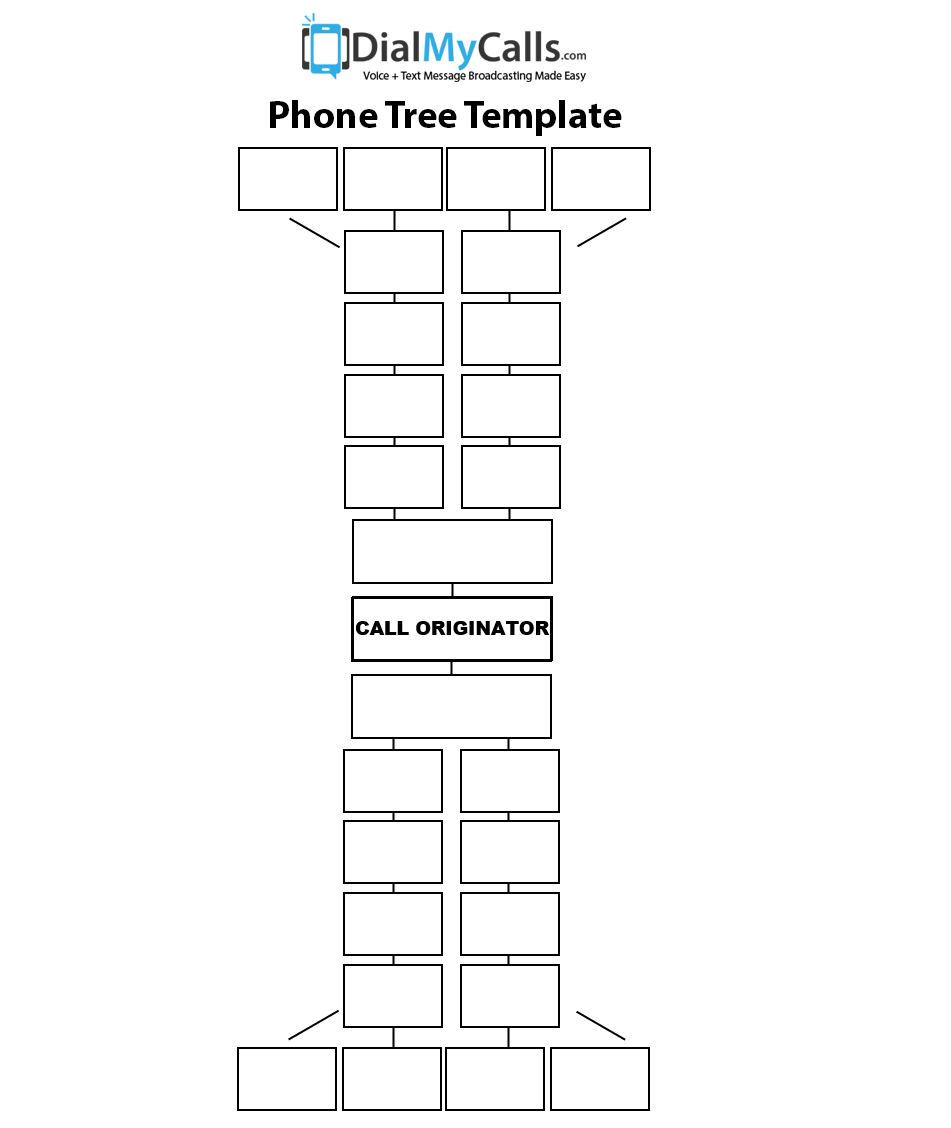
Calling Tree Template Word. Welcome to my personal blog site, with this time I’ll provide you with with regards to Calling Tree Template Word.

Why don’t you consider picture preceding? is usually of which awesome???. if you feel therefore, I’l m demonstrate some image again under:
So, if you want to have these magnificent pictures about Calling Tree Template Word, simply click save icon to store these pictures for your computer. They’re available for save, if you’d prefer and want to obtain it, just click save symbol in the page, and it’ll be directly down loaded to your notebook computer.} As a final point if you’d like to obtain unique and the latest graphic related to Calling Tree Template Word, please follow us on google plus or save this site, we attempt our best to provide daily update with all new and fresh pics. We do hope you love staying right here. For most upgrades and recent information about Calling Tree Template Word photos, please kindly follow us on tweets, path, Instagram and google plus, or you mark this page on bookmark area, We try to present you update regularly with all new and fresh images, love your surfing, and find the perfect for you.
Here you are at our site, articleabove Calling Tree Template Word published . At this time we are pleased to announce that we have found an incrediblyinteresting topicto be pointed out, that is Calling Tree Template Word Some people trying to find information aboutCalling Tree Template Word and of course one of them is you, is not it?









![The 21 Best Free Flowchart Templates [+ Examples] Within Calling Tree Template Word The 21 Best Free Flowchart Templates [+ Examples] Within Calling Tree Template Word](https://blog.hubspot.com/hs-fs/hubfs/Screen%20Shot%202021-02-09%20at%204.01.06%20PM-min.png?width=1316&name=Screen%20Shot%202021-02-09%20at%204.01.06%20PM-min.png)