Free Css Website Templates With Drop Down Menu. By adding a quantity of animation effects you can give life to your menu choice. Shopify’s CEO, Tobias Lütke, responded to the criticism, saying “refusing to do business with the site would constitute a violation of free speech”. Frontend web developer and net designer specializing in WordPress theme growth. It renders excellent on Firefox, Chrome and Safari browsers.
It can be appropriate for some other content material, corresponding to news and recreation updates. As the name implies, this instance makes use of distorted results for the menu options. You can use this idea and may add your individual menu choices.
Whereas for a simple business web site or personal website, only a single horizontal menu bar will do the job. The bootstrap responsive web site templates are free to obtain. It also includes a brand part, social media buttons and a drop-down in two layers. It features property itemizing, search kind, google map along with easy animation, awesome slider and much more to find. Since it is a dynamic design, the developer has predominantly used the Javascript and the CSS script is used to refine the outcome.
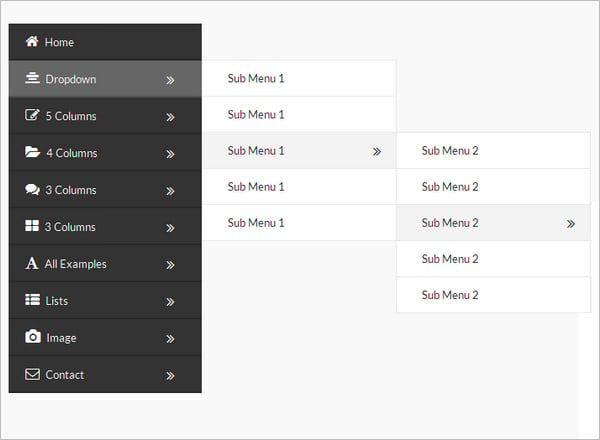
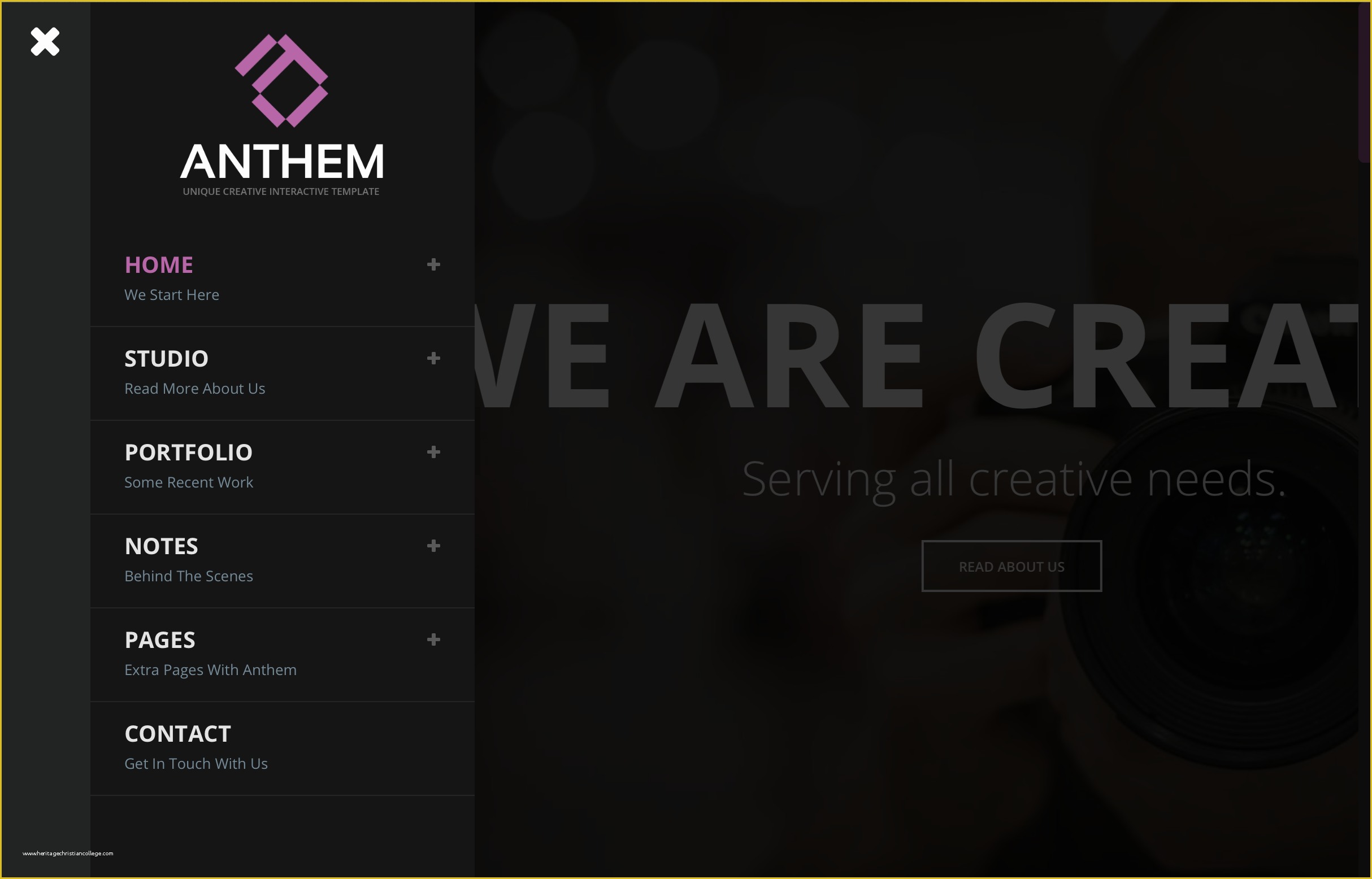
This is a vertical dropdown concept that can be used for web sites and apps. It is a novel navigation menu template that is coded with goal pseudo class based mostly on the in web page referencing.

The complete coding used for this lovely menu is given within the information hyperlink under, check it out to know extra. Touch device jelly menu concept is a navigation animation effect for mobile menus. As most smartphones, even the price range ones offer a good quality touch experience, animation results like it will look nice.
Our Prime Web Site Menu Template Picks
You can easily drag and place the menu bubble at any part of the web site. This menu concept is nice, but virtually it fits only for mobile purposes.

Easy to make use of and easy to implement CSS menu examples with supply code are collected on this list. If you enjoyed reading this article on CSS dropdown menus, you should try this one aboutHTML and CSS forms.
#24 Simple Css3 Dropdown Menu
Finally, you would have tidied the code by utilizing CSS to insert the icons into the level LI somewhat than together with … I will be utilizing this a half of a “portfolio” website I am building. Incredible Drop Down Menu Solution With CSS Only

Collection of free HTML and CSS navigation menu code examples. Website Menu V17 is the last of our personal free website menu templates that you could get proper now. It’s a incredible and stand-out various that may get you shifting forward immediately.
Joomla Ari Ext Menu Css
As part of the deal, Twitter announced that it will launch a gross sales channel app for all of Shopify’s U.S. retailers through its app store. On June 11, 2021, Shopify introduced its acquisition of Primer, an AR app on the App Store that allows customers to preview residence enchancment objects digitally.

Icons are used for the menu options to make the menu design even more appealing to the eyes. Since this could be a concept mannequin, you still have room to add your own customized features and choices.
To do it just select theme you like within the “Templates” record. Double-click the multiple level pure css navigation you want to apply it. I am engaged on a with a horizontal drop down menu.
Menu V20
This type of menu design is the best option for digital businesses and other inventive web sites. By making a number of changes you probably can easily use this menu in your web site or project. This example provides you with ideas for menu hover effects.

For instance, you get social media icons, search bars, and a emblem space at the middle. With a beautiful background color, this horizontal CSS dropdown menu contains a good animation effect.
Dropdown Menu
On journal web site templates, totally different colour tags are used to simply arrange the contents by its classes. Using the color code itself the user can simply find the content material category. You can use this colourful CSS menu design in web sites like journal and news websites.

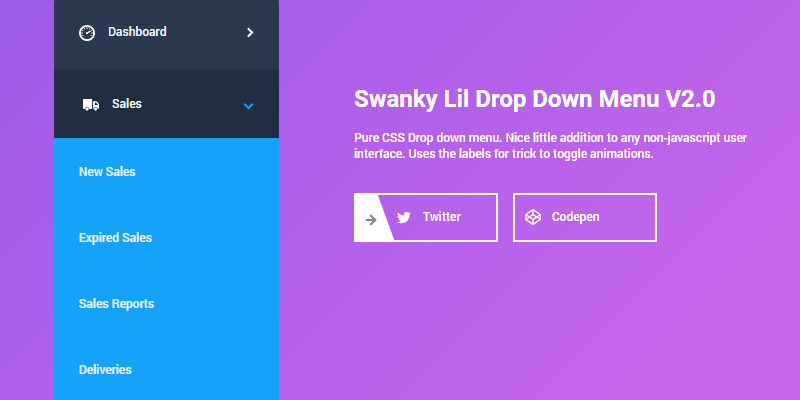
By making a couple of changes you can use this menu straightaway on your website. This colourful menu design is the most effective fit for portfolio web sites and for any web site with creative design.
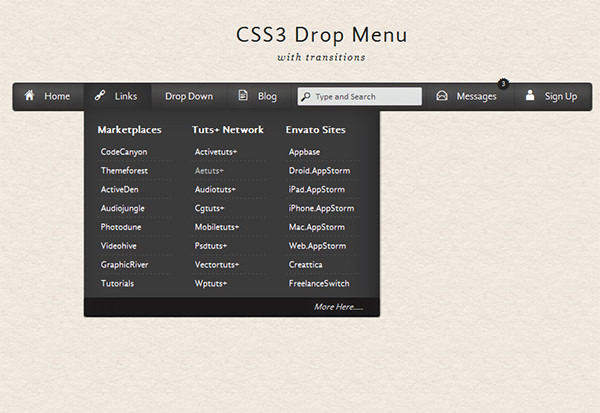
Keep in thoughts that these new results work solely within the freshest browsers. This is another great instance of creativity and ability. This is a multilevel CSS3 based dropdown menu with transition and animation.

For instance, Bootstrap has provisioned for light- and dark-colored tables, web page headings, extra distinguished pull quotes, and text with a spotlight. Shopping cart software by Zen Cart ecommerce solution CSS Horizontal Drop Down Menu, This php css navigation horizontal menu will allow you to have a …

All these templates can be found completely free on the internet. Photon is a free responsive HTML5+CSS3 template from HTML5 U that includes clear format and a company type look. It is essential for any wildlife foundation to be online.

Well, do this simple answer with the use of JavaScript and jQuery. Frontend net developer and net designer specializing in WordPress theme growth.

The template consists of over one hundred seventy five pages and you need to use them to promote your services or products. Moreover, Crafter provides you with varied options in customization. A big collection of UI blocks and elements offers you with much more customization options.
It ALSO makes positive to stay a similar minimal fashion on mobile. But it SLIDES in from the proper aspect as a hamburger menu.

Breezed HTML template is one-page Bootstrap v4.three.1 format with all essential components for your normal web site. To save project simply click “Save” button on the Toolbar or choose “Save” or “Save As ” within the Main menu. This combines a CSS drop down menu, and the oozing effects of liquid flame.

Thanks to CSS3 that we will achieve such dynamism without utilizing JavaScript and Flash now. HTML5 is used right here to create this canvas navigation menu with a fireplace impact at the backside. You can also set custom click actions for menu components.

Contrast colors like white and brilliant red for the menu texts and highlighting handle to get the user’s consideration. Plus, the distinction color improves the general aesthetics of the website. The supply code of this template is given in the download file to simply edit this template.

The app lets Shopify store house owners view and handle their stores from iOS cellular devices. In 2010, Shopify started its Build-A-Business competitors, in which participants create a enterprise using its commerce platform. The winners of the competition obtain money prizes and mentorship from entrepreneurs, similar to Richard Branson, Eric Ries and others.
A CSS dropdown menu is an efficient resolution for enhancing the UI and UX of an app or web site. A drop-down menu is a sub-menu of a website or app’s primary menu.

This jQuery fashion like menu is created through the use of some CSS3 transitions that can substitute all the flamboyant jQuery animation in the future. This dropdown menu comes with slide out submenus that give it very trendy look.

WildLife HTML Template is a cheap and easy-to-use software for web site creation.Moreover, it is highly attractive and contains visible effects. And as a end result of assist of high-quality images, your web site might be much more engaging. With this theme, you could also current guests together with your earlier initiatives.

This is one other beautiful instance of CSS3 based navigation menu that may a sophisticated look to any website or template. As the name of this dropdown menu suggests, it is a inventive piece of dropdown menu that can give a net site a really distinctive and pleasing look.

It features a light design with a highlight impact that adds shade and underline to the text. It’s a CLEVER WAY of showing on what web page of your web site your person is. While the logo and social icons are still there on cell, the navigation appears like a hamburger menu.

If you wish to make the menu choices simply accessible for the users, this design will help you. Since it’s a dynamic design, the developer has predominantly used the Javascript and the CSS script is used to refine the outcome.

Neat icons are used together with the wording to elegantly display the menu options. When you mix clean scrolling effect together with this menu, you get a powerful web page navigation impact. Just like most different CSS menu inspirations in this listing, this one also made pure using the most recent CSS3 framework.
Besides the principle menu space, there’s additionally a high bar. You can use this section for including further contact details, like e mail and telephone number. Also, Website Menu V04 has an area of social icons.

It is free to download and easy to customize to be yours. Here you can responsive navbar navigation menu with HTML and CSS with out Bootstrap, jQuery, or any other frontend framework.